¿Nuevo en BitMEX? Regístrese usando nuestro enlace para obtener un 10% de descuento en sus tarifas comerciales:
https://www.bitmex.com/register/fMRfzN
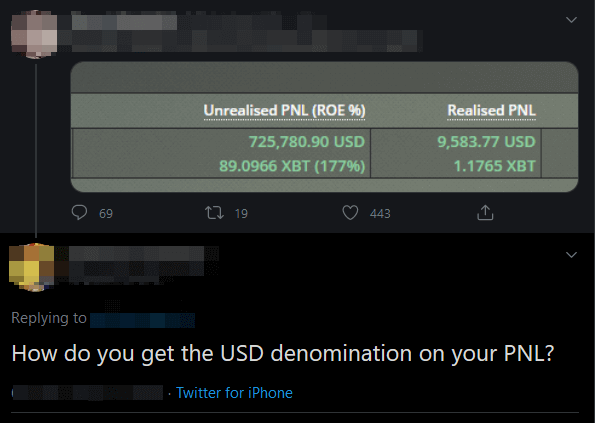
BitMEX es una plataforma de negociación totalmente denominada en Bitcoin. La mayoría de los comerciantes saben que este intercambio solo acepta depósitos de Bitcoin. Paga todas sus ganancias en XBT y solo muestra su PnL publicado / no publicado en XBT / BTC. ¿No sería bueno si Bitmex mostrara la denominación en USD en su PnL junto con los valores de BTC??
Los populares contratos de intercambio perpetuo XBTUSD, ETHUSD, XRPUSD son todos inversos. Significa que están valorados en USD. Sin embargo, todo su PNL (ganancias y pérdidas) se calcula en Bitcoin. Puede ser bastante difícil de entender al principio, ya que no es tan sencillo como calcular su PnL en el mercado spot. Por lo tanto, es inteligente cambiar la moneda de XBT a USD para facilitar las cosas. Especialmente esto es excelente para los usuarios que están rastreando su PnL en USD.
La siguiente guía explica cómo agregar la denominación en USD a su columna PNL de Bitmex.com.
Cómo mostrar BitMEX PnL en valores USD
La plataforma de negociación de derivados Bybit muestra PNL tanto en USD como en BTC.

Si bien Bitmex no ofrece esta función de forma predeterminada, aún podemos usar un complemento de navegador para marcar PnL en USD..
Para implementar esto, necesitaremos dos cosas: 1. Extensión del navegador de terceros y 2. Un código JavaScript de fuente abierta..
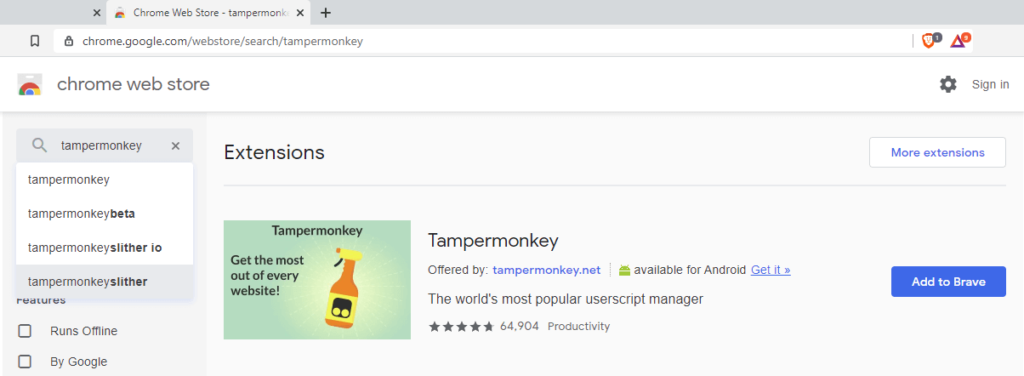
Instalación de la extensión del navegador Tampermonkey
Tampermonkey es un gestor de scripts de usuario popular. Esta extensión está disponible para Chrome, Firefox, Brave browser, Microsoft Edge, Safari y Opera..
Navegador Chrome y Brave: https://chrome.google.com/webstore/search/tampermonkey

Para Firefox, puede usar Tampermonkey o Greasemonkey. Ambas extensiones funcionan. De todos modos, en esta guía usaremos Tampermonkey.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/
O simplemente dirígete a https://www.tampermonkey.net y agregue la extensión a cualquier navegador relevante en el que esté operando.
Una vez que haya agregado la extensión a su navegador, debería ver el ícono de Tampermonkey en la esquina superior derecha.

Instalación de la secuencia de comandos del convertidor BitMEX USD
Haga clic en el icono de Tampermonkey en la esquina superior derecha y seleccione “Crear un nuevo script” en el menú..
Ahora elimine todo del editor y pegue el siguiente script.
// == UserScript ==
// @name BitMex USD Convertidor
// @ espacio de nombres https://bitmex.com/
// @version 0.11
// @descripción Denominación en USD para BitMEX PnL
// @autor koinkraft
// @grant ninguno
// @include https://bitmex.com/*
// @include https://www.bitmex.com/*
// @require https://code.jquery.com/jquery-2.1.4.min.js
// == / UserScript ==
(función () {
‘uso estricto’;
// Variables de secuencia de comandos
let indexPrice = 0;
let currentBalance = {total: 0, disponible: 0};
// Extrae el precio de BitMex
const updateIndexPrice = () => {
$ (‘. instrumento’). each (function () {
deje obj = esto;
if ($ (obj) .children (‘. símbolo’). longitud > 0 && $ (obj) .children (‘. símbolo’). html () == ‘.BXBT’) {
indexPrice = $ (obj) .children (‘. price’). html ();
}
});
setTimeout (function () {
updateIndexPrice ();
}, 1000);
};
// Extraer saldo de Wallet
const extractWalletBalance = (devolución de llamada) => {
let balances = currentBalance;
$ (‘a [href ="/ aplicación / billetera"] > lapso > mesa > tbody > tr ‘). each (function () {
let currentLabel = ”;
$ (esto) .children (‘td’). each (function () {
if ($ (esto) .html () == ‘Total’ || $ (esto) .html () == ‘Disponible’) {
currentLabel = $ (esto) .html ();
} demás {
if (currentLabel == ‘Total’) {
dejar balanceTotal = formatXBTString ($ (esto) .html ());
if (balanceTotal! == false) balances.total = balanceTotal;
} else if (currentLabel == ‘Avail’) {
dejar balanceAvail = formatXBTString ($ (esto) .html ());
if (balanceAvail! == false) balances.avail = balanceAvail;
}
}
});
});
currentBalance = saldos;
devolución de llamada (saldos);
};
// Establecer saldo de Wallet en USD
const setWalletBalance = (updatedBalances) => {
if (updatedBalances.total + ‘USD’! = $ (‘. balance-usd-total’). html ()) $ (‘. balance-usd-total’). html (updatedBalances.total + ‘USD’);
if (updatedBalances.avail + ‘USD’! = $ (‘. balance-usd-avail’). html ()) $ (‘. balance-usd-avail’). html (updatedBalances.avail + ‘USD’);
};
// Convertir cadena XBT
const formatXBTString = (cadena) => {
dejar partes = cadena.split (" ");
if (parts.length == 2) {
if (partes [1] == ‘XBT’) {
devolver piezas [0] .replace (",",".");
} más si (partes [1] == ‘mXBT’) {
devolver piezas [0] .replace (",",".") * 0,001;
} más si (partes [1] == ‘XBt’) {
devolver piezas [0] .replace (".","") * 0,00001;
} más si (partes [1] == ‘μXBT’) {
devolver piezas [0] .replace (".","").reemplazar(",",".") * 0,000001;
}
}
falso retorno;
};
// Actualizar los saldos de Wallet
const updateWalletBalances = () => {
setTimeout (function () {
if (indexPrice! = 0) {
extractWalletBalance (función (saldos) {
let updatedBalances = {total: (balances.total * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}), disponible: (balances.avail * indexPrice) .toLocaleString (‘en-US’ , {minimoDígitosFracción: 2, máximoDígitosFracción: 2})};
setWalletBalance (updatedBalances);
});
}
updateWalletBalances ();
}, 1000);
};
// Actualizar PNL
const updatePNLs = (setTimeoutCycle) => {
if (indexPrice! = 0) {
// PNL no realizado
$ (‘td.unrealisedPnl’). each (function () {
deje obj = esto;
dejar contenido;
let isSpan = false;
if ($ (this) .children (‘div: first-child’). children (‘span’). length > 0) {
contenido = $ (esto) .children (‘div: primer hijo’). hijos (‘intervalo: primer hijo’). html ();
isSpan = verdadero;
} demás {
contenido = $ (esto) .niños (‘div: primer hijo’). html ();
}
dejar partes = contenido.split (" ");
if (partes [1] == ‘XBT’ || partes [1] == ‘mXBT’ || partes [1] == ‘XBt’ || partes [1] == ‘μXBT’) {
let formatUnrealizedPNL = formatXBTString (partes [0] + ” + partes [1]);
let unrealizedPNLUSD = (formatUnrealizedPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2});
let newDivContent;
if (! isSpan) {
newDivContent = unrealizedPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ partes [2];
} demás {
newDivContent = ” + unrealizedPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ partes [2] +’ ‘;
}
if (newDivContent! = $ (obj) .children (‘div.unrealizedPnlUSD’). html ()) {
$ (obj) .children (‘div.unrealizedPnlUSD’). html (newDivContent);
if (formatUnrealizedPNL * indexPrice < 0) {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘neg’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘neg’). removeClass (‘pos’);
}
} demás {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘pos’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
}
});
// PNL realizado
$ (‘td.combinedRealisedPnl’). each (function () {
deje obj = esto;
deje realizadoPNLhover = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ());
deje realizadoPNL = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverHidden’). children (‘span’). html ());
dejar realizadoPNLUSDhoverContent = (realizadoPNLhover * indexPrice) .toLocaleString (‘en-US’, {mínimosDígitosFracción: 2, máximoDígitosFracción: 2}) + ‘USD’;
dejar realizadoPNLUSDContent = (realizadoPNL * indexPrice) .toLocaleString (‘en-US’, {minimoDígitosFracción: 2, máximoDígitosFracción: 2}) + ‘USD’;
if ($ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ()! =realizedPNLUSDhoverContent) {
$ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html (realizedPNLUSDhoverContent);
si (realizadoPNLhover * indexPrice < 0) {
if (! $ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} demás {
if (! $ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
if ($ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverHidden’). children (‘span’). html ()! =realizedPNLUSDContent) {
$ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverHidden’). children (‘span’). html (realizedPNLUSDContent);
si (realizadoPNL * indexPrice < 0) {
if (! $ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} demás {
if (! $ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘.realizedPNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
});
}
if (setTimeoutCycle) {
setTimeout (function () {
updatePNLs (verdadero);
}, 50);
}
};
// Inicializar el contenedor PNL
const initPNLWrapper = (setTimeoutCycle) => {
if ($ (‘td.unrealisedPnl’). length > 0 && $ (‘. unrealizedPnlUSD’). length == 0) {
// PNL no realizado
$ (‘td.unrealisedPnl’). css (‘posición’, ‘relativo’);
$ (‘td.unrealisedPnl > div ‘). css (‘ opacidad ‘,’ 0 ‘). css (‘ posición ‘,’ absoluta ‘). css (‘ izquierda ‘,’ 0 ‘). css (‘ arriba ‘,’ 0 ‘). css ( ‘derecha’, ‘0’). css (‘abajo’, ‘0’);
$ (‘td.unrealisedPnl > div ‘). after (‘ 0.00 USD (0.00%) ‘);
// PNL realizado
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). hide ();
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). after (‘ 0.00 USD0.00 USD ‘);
}
if (setTimeoutCycle) {
setTimeout (function () {
initPNLWrapper (verdadero);
}, 100);
}
};
// Espera a que se cargue la ventana
$ (ventana) .load (función () {
// Ocultar cuadro de saldo BTC
$ (‘._ 1mNCXSUh: primero’). Hide ();
$ (‘._ 2UCMYPbC > ._2wx45MYS: primero ‘). Hide ();
// Envoltura PNL inicial
initPNLWrapper (verdadero);
$ (ventana) .resize (function () {
initPNLWrapper (falso);
});
// Insertar div de saldo en USD
$ (‘.nounmentsDropdown’). before (‘
| Total | 0,00 USD |
| Aprovechar | 0,00 USD |
‘);
// Actualizar funciones
setInterval (() => {
console.log (‘Actualizando ….’);
updateIndexPrice ();
updateWalletBalances ();
updatePNLs (verdadero);
$ (‘td.unrealisedPnl > div ‘). hover (function () {
updatePNLs (falso);
});
}, 30000);
});
}) ();
El código anterior es un código JavaScript de código abierto escrito por KoinKraft.
Referencia: https://gist.github.com/btc-zz/6b8315f93969ee7caf6c3d66e70ec721

Una vez hecho esto, haga clic en Archivo >> Salvar.
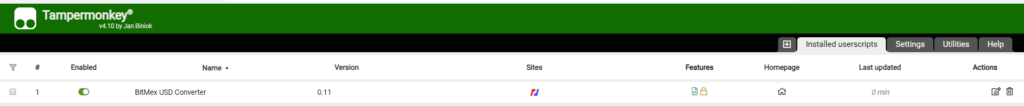
Luego, asegúrese de que la herramienta de conversión Tampermonkey y BitMEX USD esté habilitada. Puede deshabilitar el script en cualquier momento que desee.

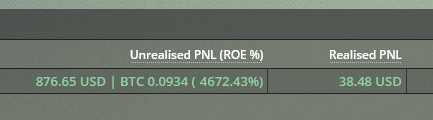
Ahora actualice la página de operaciones de Bitmex.com y espere unos momentos a que se cargue el script. Una vez cargado, debería mostrar los valores en USD en su columna PNL. Muestra los valores de USD y BTC en lugar de solo USD. Además, la conversión de USD ocurre en tiempo real..

El complemento no funciona?
Este método funciona con todos los principales navegadores web. Para que este complemento funcione correctamente, asegúrese de configurar la visualización de su moneda BitMEX en XBT (Bitcoin). No funcionará con otras monedas como Satoshi, micro-Bitcoin y mili-Bitcoin. También inicialmente lleva un tiempo cargar los valores en USD, así que dale algo de tiempo..
Esperamos que a partir de ahora no tenga que hacer ninguna conversión básica de BTC a moneda Fiat o de Satoshi a USD para valorar el beneficio en USD. El guión hace el trabajo por ti.
