Sunteți nou în BitMEX? Înscrieți-vă folosind link-ul nostru pentru o reducere de 10% a taxelor de tranzacționare:
https://www.bitmex.com/register/fMRfzN
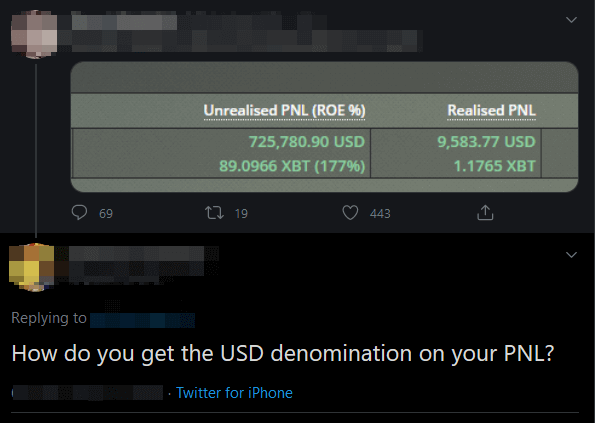
BitMEX este o platformă de tranzacționare complet denumită Bitcoin. Majoritatea dintre voi comercianții știu că acest schimb acceptă doar depozite Bitcoin. Vă plătește toate profiturile în XBT și afișează doar PnL lansat / neeliberat în XBT / BTC. Nu ar fi frumos dacă Bitmex ar afișa denumirea în USD pentru PnL dvs. împreună cu valorile BTC?
Popularele contracte de swap perpetue XBTUSD, ETHUSD, XRPUSD sunt toate inverse. Înseamnă că acestea sunt evaluate în USD. Cu toate acestea, toate PNL-urile dvs. (Profit și Pierdere) sunt calculate în Bitcoin. La început poate fi destul de greu de înțeles, deoarece nu este la fel de simplu ca calcularea PnL pe piața spot. Deci, este inteligent să schimbi moneda din XBT în USD pentru a ușura lucrurile. Mai ales, acest lucru este excelent pentru utilizatorii care urmăresc PnL în USD.
Următorul ghid explică cum să adăugați denumirea în USD la coloana dvs. PNL Bitmex.com.
Cum se afișează BitMEX PnL în valori USD
Platforma de tranzacționare a instrumentelor derivate pe biți afișează PNL atât în USD, cât și în BTC.

Deși Bitmex nu oferă această caracteristică în mod implicit, putem folosi în continuare un plug-in pentru browser pentru a avea PnL marcat în USD.
Pentru a implementa acest lucru, vom avea nevoie de două lucruri: 1. Extensie de browser terță parte și 2. Un cod JavaScript open source.
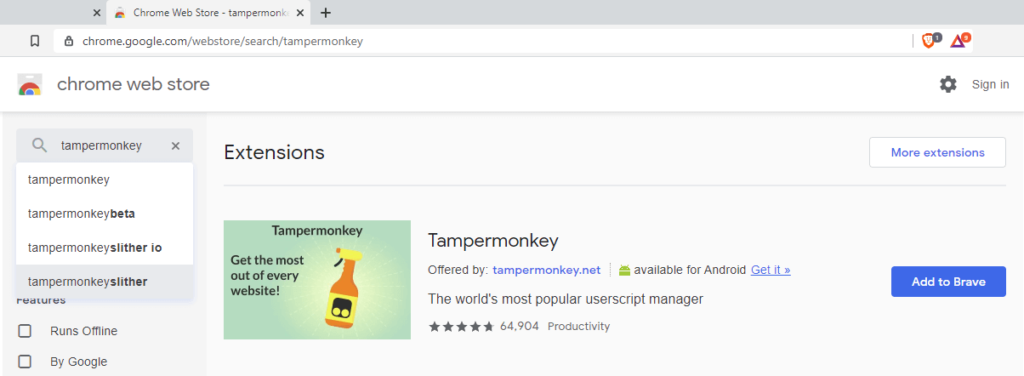
Instalarea extensiei de browser Tampermonkey
Tampermonkey este un popular manager de scripturi pentru utilizatori. Această extensie este disponibilă pentru Chrome, Firefox, Brave browser, Microsoft Edge, Safari și Opera.
Chrome și browserul Brave: https://chrome.google.com/webstore/search/tampermonkey

Pentru Firefox puteți folosi Tampermonkey sau Greasemonkey. Ambele extensii funcționează. Oricum, în acest ghid, vom folosi Tampermonkey.
Firefox: https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/
https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/
Sau pur și simplu îndreptați-vă spre https://www.tampermonkey.net și adăugați extensia la orice browser relevant operați.
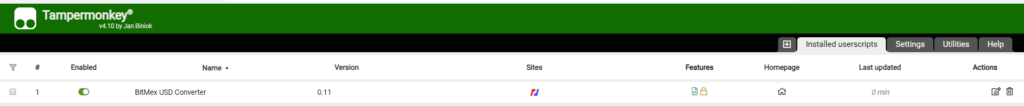
După ce ați adăugat extensia în browser, ar trebui să vedeți pictograma Tampermonkey în colțul din dreapta sus.

Instalarea scriptului convertor BitMEX USD
Faceți clic pe pictograma Tampermonkey din colțul din dreapta sus și alegeți „Creați un nou script” din meniu.
Acum ștergeți totul din editor și lipiți următorul script.
// == UserScript ==
// @name BitMex USD Converter
// @namespace https://bitmex.com/
// @versiunea 0.11
// @ descriere Denumire USD pentru BitMEX PnL
// @autor koinkraft
// @grants none
// @include https://bitmex.com/*
// @include https://www.bitmex.com/*
// @require https://code.jquery.com/jquery-2.1.4.min.js
// == / UserScript ==
(funcție () {
„utilizați strict”;
// Varsuri de script
let indexPrice = 0;
lasă CurrentBalance = {total: 0, avail: 0};
// Extrageți prețul BitMex
const updateIndexPrice = () => {
$ (‘. instrument’). fiecare (funcție () {
let obj = this;
if ($ (obj) .children (‘. simbol’). lungime > 0 && $ (obj) .children (‘. symbol’). html () == ‘.BXBT’) {
indexPrice = $ (obj) .children (‘. preț’). html ();
}
});
setTimeout (function () {
updateIndexPrice ();
}, 1000);
};
// Extrageți soldul portofelului
const extractWalletBalance = (callback) => {
lasa solduri = currentBalance;
$ (‘a [href ="/ app / portofel"] > span > masa > tbody > tr ‘). fiecare (funcție () {
lasă currentLabel = “;
$ (this) .children (‘td’). each (function () {
if ($ (this) .html () == ‘Total’ || $ (this) .html () == ‘Available’) {
currentLabel = $ (this) .html ();
} altceva {
if (currentLabel == ‘Total’) {
let balanceTotal = formatXBTString ($ (this) .html ());
if (balanceTotal! == false) balances.total = balanceTotal;
} else if (currentLabel == ‘Disponibil’) {
let balanceAvail = formatXBTString ($ (this) .html ());
if (balanceAvail! == false) balances.avail = balanceAvail;
}
}
});
});
currentBalance = solduri;
callback (solduri);
};
// Setați soldul portofelului USD
const setWalletBalance = (updatedBalances) => {
if (updatedBalances.total + ‘USD’! = $ (‘. balance-usd-total’). html ()) $ (‘. balance-usd-total’). html (updatedBalances.total + ‘USD’);
if (updatedBalances.avail + ‘USD’! = $ (‘. balance-usd-avail’). html ()) $ (‘. balance-usd-avail’). html (updatedBalances.avail + ‘USD’);
};
// Conversia șirului XBT
const formatXBTString = (șir) => {
let parts = string.split (" ");
if (parts.length == 2) {
if (părți [1] == ‘XBT’) {
return parts [0] .replace (",",".");
} else if (părți [1] == ‘mXBT’) {
return parts [0] .replace (",",".") * 0,001;
} else if (părți [1] == ‘XBt’) {
return parts [0] .replace (".","") * 0,00001;
} else if (părți [1] == ‘μXBT’) {
return parts [0] .replace (".","").a inlocui(",",".") * 0,000001;
}
}
returnează fals;
};
// Actualizați soldurile Wallet
const updateWalletBalances = () => {
setTimeout (function () {
if (indexPrice! = 0) {
extractWalletBalance (funcție (solduri) {
let updatedBalances = {total: (balances.total * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}), avail: (balances.avail * indexPrice) .toLocaleString (‘en-US’ , {minimumFractionDigits: 2, maximumFractionDigits: 2})};
setWalletBalance (updatedBalances);
});
}
updateWalletBalances ();
}, 1000);
};
// Actualizați PNL-urile
const updatePNLs = (setTimeoutCycle) => {
if (indexPrice! = 0) {
// PNL nerealizat
$ (‘td.unrealisedPnl’). fiecare (funcție () {
let obj = this;
lăsați conținut;
let isSpan = false;
if ($ (this) .children (‘div: first-child’). children (‘span’). length > 0) {
content = $ (this) .children (‘div: first-child’). children (‘span: first-child’). html ();
isSpan = adevărat;
} altceva {
content = $ (this) .children (‘div: first-child’). html ();
}
let parts = content.split (" ");
if (părți [1] == ‘XBT’ || părți [1] == ‘mXBT’ || părți [1] == ‘XBt’ || părți [1] == ‘μXBT’) {
let formatUnrealizedPNL = formatXBTString (părți [0] + ” + părți [1]);
let unrealizedPNLUSD = (formatUnrealizedPNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2});
lasă newDivContent;
if (! isSpan) {
newDivContent = nerealizatPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ părți [2];
} altceva {
newDivContent = ” + nerealizatPNLUSD + ‘USD | ‘+’ BTC ‘+ formatUnrealizedPNL +’ ‘+ parts [2] +’ ‘;
}
if (newDivContent! = $ (obj) .children (‘div.unrealizedPnlUSD’). html ()) {
$ (obj) .children (‘div.unrealizedPnlUSD’). html (newDivContent);
if (formatUnrealizedPNL * indexPrice < 0) {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘neg’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘neg’). removeClass (‘pos’);
}
} altceva {
if (! $ (obj) .children (‘div.unrealizedPnlUSD’). hasClass (‘pos’)) {
$ (obj) .children (‘div.unrealizedPnlUSD’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
}
});
// PNL realizat
$ (‘td.combinedRealisedPnl’). fiecare (funcție () {
let obj = this;
let realizePNLhover = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ());
let realizePNL = formatXBTString ($ (obj) .children (‘. hoverContainer: first-child’). children (‘. hoverHidden’). children (‘span’). html ());
să se realizezePNLUSDhoverContent = (realizePNLhover * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
să se realizezePNLUSDContent = (realizePNL * indexPrice) .toLocaleString (‘en-US’, {minimumFractionDigits: 2, maximumFractionDigits: 2}) + ‘USD’;
if ($ (obj) .children (‘. realizePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html ()! = realizePNLUSDhoverContent) {
$ (obj) .children (‘. realizePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). html (realizePNLUSDhoverContent);
if (realizatPNLhover * indexPrice < 0) {
if (! $ (obj) .children (‘. realizePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. realizePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} altceva {
if (! $ (obj) .children (‘. realizePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘. realizePNLContainer’). children (‘. hoverVisible’). children (‘. tooltipWrapper’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
if ($ (obj) .children (‘. realizePNLContainer’). children (‘. hoverHidden’). children (‘span’). html ()! = realizePNLUSDContent) {
$ (obj) .children (‘. realizePNLContainer’). children (‘. hoverHidden’). children (‘span’). html (realizePNLUSDContent);
if (realizatPNL * indexPrice < 0) {
if (! $ (obj) .children (‘. realizePNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘neg’)) {
$ (obj) .children (‘. realizePNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘neg’). removeClass (‘pos’);
}
} altceva {
if (! $ (obj) .children (‘. realizePNLContainer’). children (‘. hoverHidden’). children (‘span’). hasClass (‘pos’)) {
$ (obj) .children (‘. realizePNLContainer’). children (‘. hoverHidden’). children (‘span’). addClass (‘pos’). removeClass (‘neg’);
}
}
}
});
}
if (setTimeoutCycle) {
setTimeout (function () {
updatePNLs (adevărat);
}, 50);
}
};
// Inițializați PNL wrapper
const initPNLWrapper = (setTimeoutCycle) => {
if ($ (‘td.unrealisedPnl’). lungime > 0 && $ (‘. unrealizedPnlUSD’). lungime == 0) {
// PNL nerealizat
$ (‘td.unrealisedPnl’). css (‘poziție’, ‘relativă’);
$ (‘td.unrealisedPnl > div ‘). css (‘ opacitate ‘,’ 0 ‘). css (‘ poziție ‘,’ absolut ‘). css (‘ stânga ‘,’ 0 ‘). css (‘ sus ‘,’ 0 ‘). css ( ‘dreapta’, ‘0’). css (‘jos’, ‘0’);
$ (‘td.unrealisedPnl > div ‘). după (‘ 0,00 USD (0,00%) ‘);
// PNL realizat
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). hide ();
$ (‘td.combinedRealisedPnl > .hoverContainer ‘). după (‘ 0,00 USD0,00 USD ‘);
}
if (setTimeoutCycle) {
setTimeout (function () {
initPNLWrapper (adevărat);
}, 100);
}
};
// Așteptați încărcarea ferestrei
$ (fereastră) .load (funcție () {
// Ascundeți caseta de sold BTC
$ (‘._ 1mNCXSUh: first’). Hide ();
$ (‘._ 2UCMYPbC > ._2wx45MYS: primul ‘). Hide ();
// Inițiați PNL Wrapper
initPNLWrapper (adevărat);
$ (fereastră) .dimensionare (funcție () {
initPNLWrapper (fals);
});
// Introduceți div. Sold USD
$ (‘. announcementsDropdown’). înainte (‘
| Total | 0,00 USD |
| Disponibil | 0,00 USD |
‘);
// Actualizați funcțiile
setInterval (() => {
console.log („Se actualizează ….”);
updateIndexPrice ();
updateWalletBalances ();
updatePNLs (adevărat);
$ (‘td.unrealisedPnl > div ‘). hover (function () {
updatePNL-uri (false);
});
}, 30000);
});
}) ();
Codul de mai sus este un cod JavaScript open source scris de KoinKraft.
Referinţă: https://gist.github.com/btc-zz/6b8315f93969ee7caf6c3d66e70ec721

După ce ați terminat, faceți clic pe Fișier >> Salvați.
Apoi asigurați-vă că instrumentul de conversie Tampermonkey și BitMEX USD sunt activate. Puteți dezactiva scriptul oricând doriți.

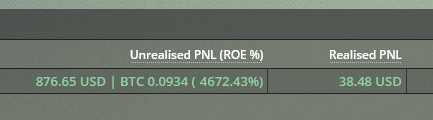
Acum reîmprospătați pagina de tranzacționare Bitmex.com și așteptați câteva momente pentru ca scriptul să se încarce. Odată încărcat, acesta ar trebui să afișeze valori USD în coloana PNL. Afișează atât valori USD, cât și BTC, mai degrabă decât doar USD. De asemenea, conversia în USD are loc în timp real.

Plug-in-ul nu funcționează?
Această metodă funcționează cu toate browserele web importante. Pentru ca acest plug-in să funcționeze corect, asigurați-vă că setați afișarea monedei BitMEX la XBT (Bitcoin). Nu va funcționa cu alte valute, cum ar fi Satoshi, micro-Bitcoin și milli-Bitcoin. De asemenea, inițial este nevoie de ceva timp pentru a încărca valorile în USD, așa că acordați-i ceva timp.
Sperăm că de acum înainte nu va trebui să faceți nicio conversie de bază de la BTC la moneda Fiat sau de la Satoshi în USD pentru a evalua cât este profitul în USD. Scenariul îți face treaba.
